大家在使用odoo時,點選到表單頁面裡,應該都有發現頁面最下方有個留言區,紀錄了欄位的異動紀錄或是使用者之間溝通的內容等資訊,這個區塊在odoo的功能中佔了很重要的一個部分,今天就來針對這個區塊來做簡單的介紹,以及如何在客製的表單頁面下新增此區塊。
py檔的範例程式:
class IDXRepair(models.Model):
_name = 'idx.repair'
_description = '報修單'
_inherit = ['mail.thread', 'mail.activity.mixin']
state = fields.Selection([
('draft', '未處理'),
('quote', '報價'),
('open', '處理中'),
('verifiy_done', '驗收'),
('done', '結案'),
('cancel', '作廢')
], string='狀態', default='draft', tracking=True)
根據上面的範例可以發現在建立model時繼承了mail.thread以及mail.activity.mixin這兩個model,這兩個model是用來追蹤單據資料以及安排活動的管理,需要使用下方留言區的話,記得要繼承這兩個model。
欄位資料有異動時需要做紀錄的話,可在欄位中定義tracking=True,那麼欄位資料有改變時便會記錄在留言區。
py檔建立好後,換來介紹在xml檔中如何將留言區放於頁面下方。
範例如下:
<record id="view_idx_repair_form" model="ir.ui.view">
<field name="name">idx.repair.form</field>
<field name="model">idx.repair</field>
<field name="arch" type="xml">
<form string="報修單">
<sheet>
<!--表單畫面-->
</sheet>
<!--留言區-->
<div class="oe_chatter">
<field name="message_follower_ids"/>
<field name="activity_ids"/>
<field name="message_ids"/>
</div>
</form>
</field>
</record>
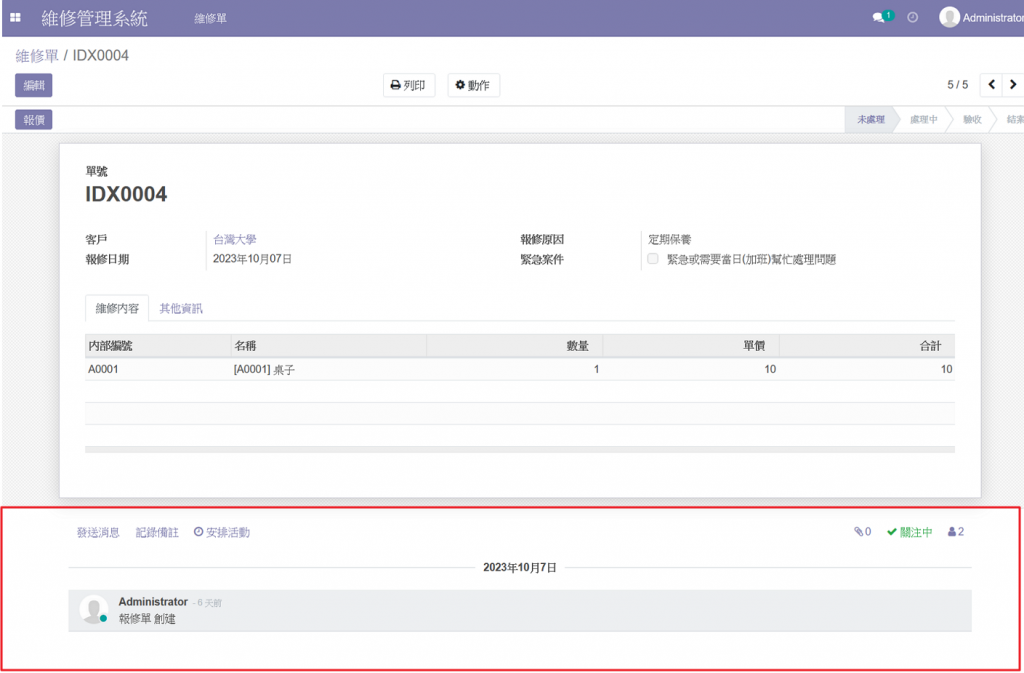
根據範例可以發現,在form view的最下方加上留言區的程式段,即可在畫面上增加此區塊的功能,如下圖。
如何新增留言區的教學就先到這邊,明天會再繼續介紹關於留言區的各項功能及使用方式,剩下的內容讓我們明天見。
